如何在WordPress中增加一个显示网站运行时间的小组件
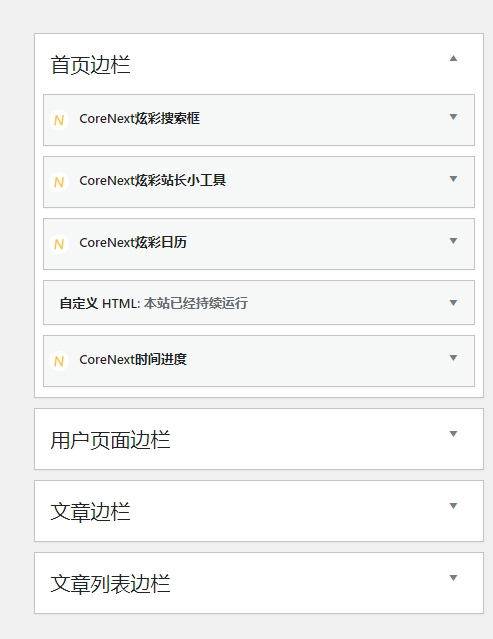
首先,在WordPress后台页面中点击外观小工具-html组件,将自定义html组件添加到侧边栏中。

之后在自定义HTML中填写以下内容

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 整体容器样式 */
.running-time {
width: 100%;
padding: 20px;
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
text-align: center;
border: 1px solid #e0e0e0;
border-radius: 10px;
background-color: #fcfcfc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transition: all 0.3s ease;
}
/* 鼠标悬停效果 */
.running-time:hover {
transform: translateY(-3px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.15);
}
/* 时间显示文本样式 */
#time-display {
font-size: 20px;
font-weight: 600;
color: #333;
background: -webkit-linear-gradient(45deg, #007bff, #00c6ff);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: fadeIn 1s ease-in-out;
}
/* 淡入动画 */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<div class="running-time">
<span id="time-display">正在计算...</span>
</div>
<script>
// 网站创建时间
const siteCreationDate = new Date('2025-02-26T00:00:00');
function updateRunningTime() {
const now = new Date();
const diff = now - siteCreationDate;
// 计算天数、小时数、分钟数和秒数
const days = Math.floor(diff / (1000 * 60 * 60 * 24));
const hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((diff % (1000 * 60)) / 1000);
// 构建显示文本
const timeText = `${days}天${hours}小时${minutes}分钟${seconds}秒`;
// 更新显示内容
document.getElementById('time-display').textContent = timeText;
}
// 初始调用
updateRunningTime();
// 每秒更新一次
setInterval(updateRunningTime, 1000);
</script>
</body>
</html>
在
网站创建时间
const siteCreationDate = new Date('2025-02-26T00:00:00');
的中修改你网站的创建时间,这样就可以拥有和本站一样的计时小组件啦。具体效果是这样的:

阅读剩余
版权声明:
作者:夏木
链接:https://xmosai.com/archives/68
文章版权归作者所有,未经允许请勿转载。
THE END